圖文:麥兜小米
2013/07/09 更新更新,小米發現 Muphin (安裝方式和原本舊的方法一樣,在文章下方) 雖然已經不提供這些圖稿,但他提供了網路自動搜尋照片的功能。所以大家就自己試試囉!



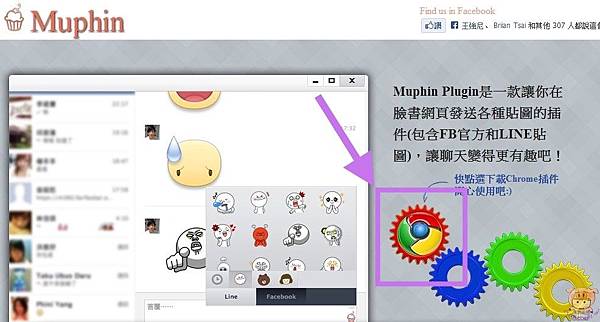
使用Google Chrome(點這兒安裝)的朋友有福啦~~只要安裝,Muphin Plugin插件,就可以讓你在臉書裏使用LINE裏可愛的饅頭人,熊大等圖示。
STEP1:
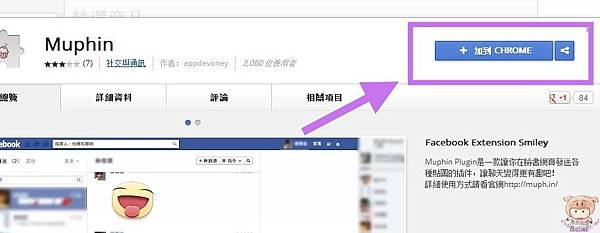
安裝方式十分的簡單啦~~使用Chrome的瀏覽器進入Muphin.in的網頁,點選Chrome,或是這兒直接安裝!

STEP2:
點選「加到CHROME」。

STEP3:
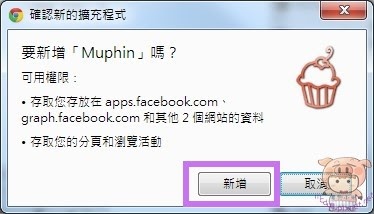
要新增「Muphin」嗎?點選「新增」。

STEP4:
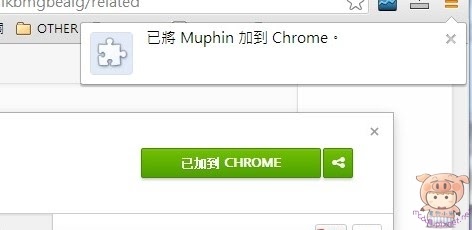
看到此畫面時,表示您已經安裝成功了,接著就可以開心的使用LINE的圖示了!

STEP5:
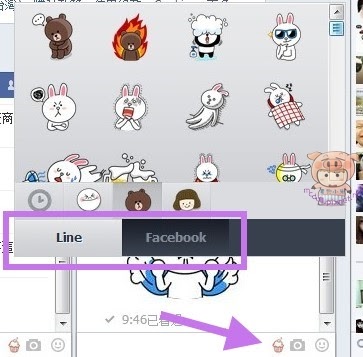
你會在聊天的視窗畫面裏看到一個「冰淇淋」,點下去,就會有LINE的圖示,和臉書的圖示可以自由的切換視窗。

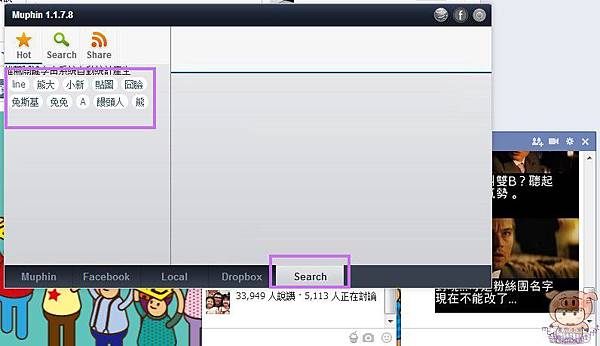
小米發現剛剛又有新的更新,除了原本的三個之外,這次,更新更多了,而且還可以上傳!FB也多了好幾個內建的圖示。
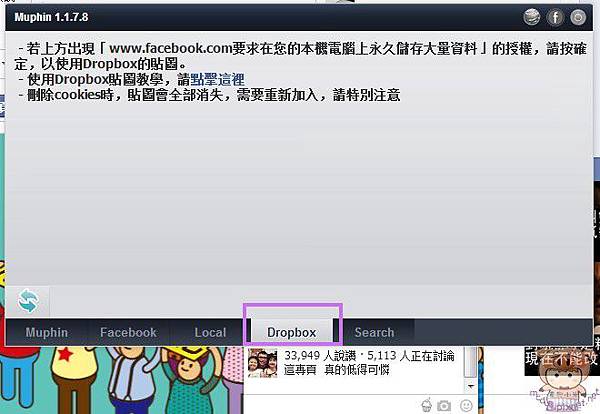
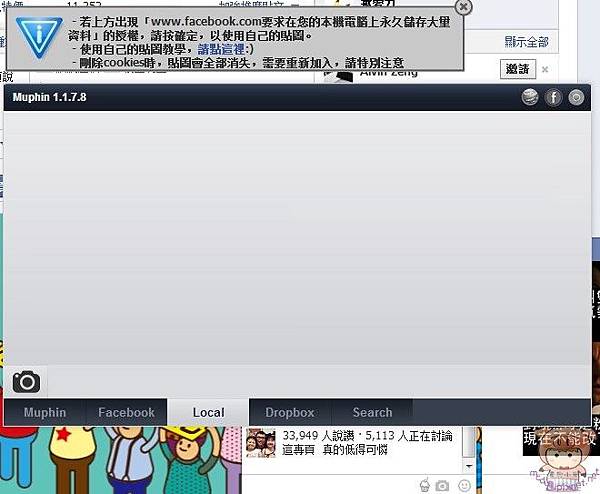
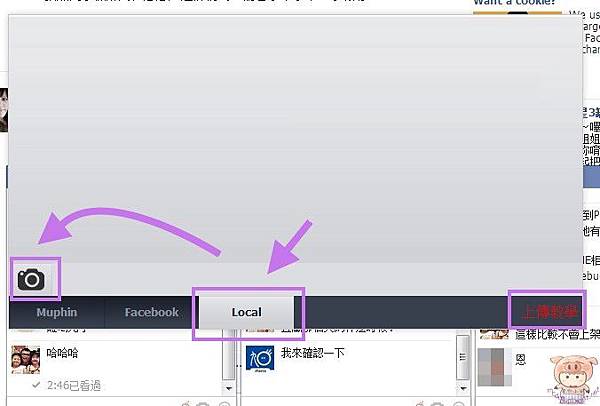
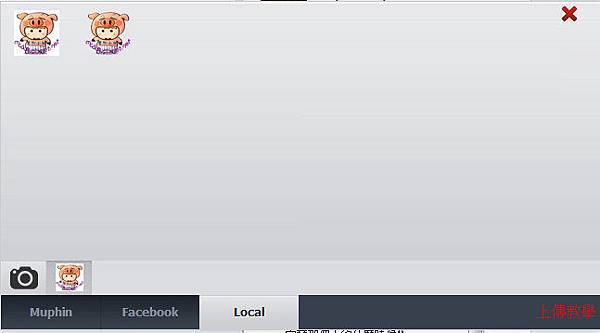
畫面也變成寬版的更好選擇,自行上傳的方式,點選「Local」在點選「相機」圖示!或是點 這裏觀看上傳教學

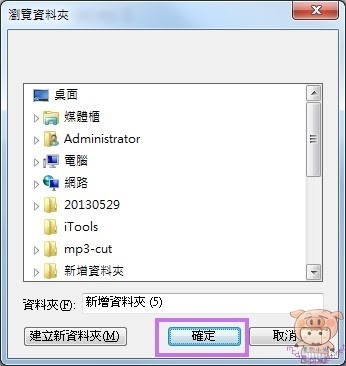
選擇想要的資料夾,再點取確定。

不過目前小米測試起來,同樣的圖,有的電腦傳不上去,有的電腦可以。似乎還不太穩定。

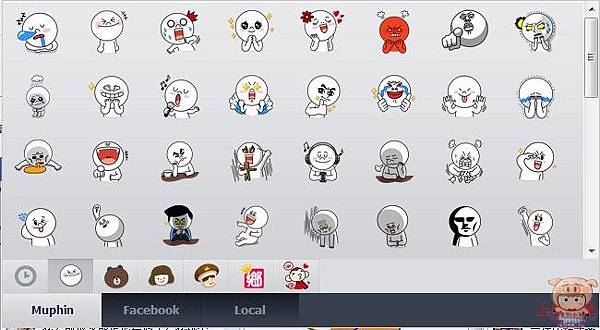
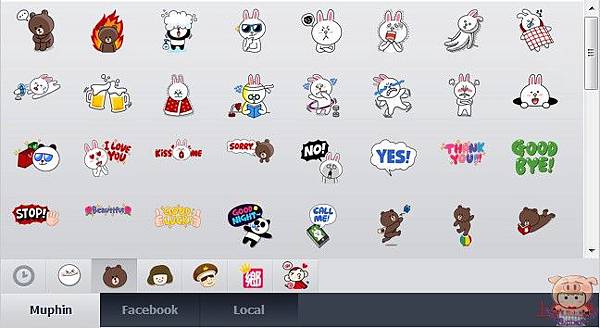
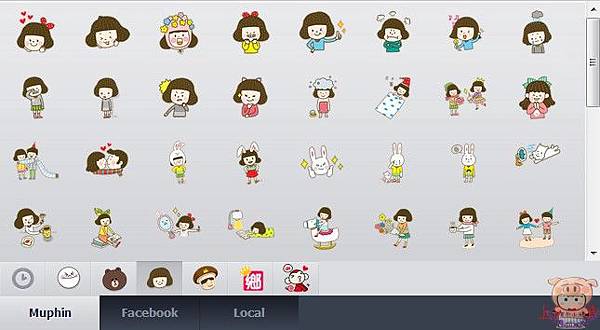
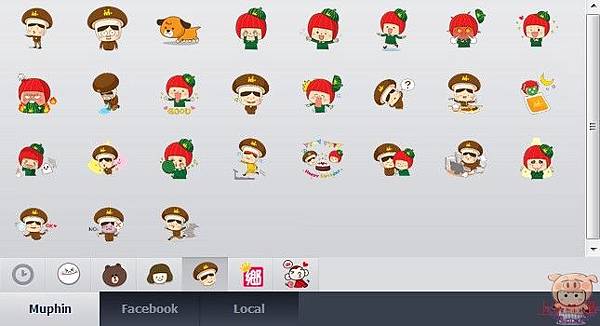
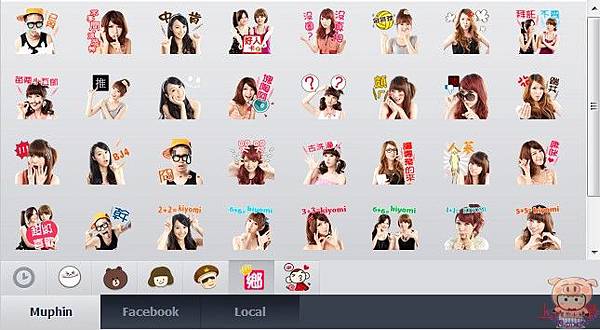
下面為Muphin上的擷圖,現在改為寬版的,更好選擇圖案!






FACEBOOK的部分,也內建了所有新的圖示,不過奶爸神偷2的圖示還沒收錄進來。


相關文章:










跟facemoji 無法共存 兩者只能選一個使用
手機是不是不能用 我有下載瀏覽器了 可是他都不會去google商店 不然就是寫不支援
我想問 那有沒有試臉書上的貼圖 弄進LINE的貼圖裡?
如果line的貼圖系統這麼容易就讓玩家入侵更改的話,也不為了抓圖弄得要死要活了……..
請問這要錢嗎