
自從 Facebook 開始支援 GIF 圖片播放後,越來越多人喜歡分享好玩又有趣的 GIF 圖片了,不過大多數都是直接將影片剪輯成 GIF 檔,而照片上的選擇則相對稀少,這邊小宇就要介紹了一個平常寫文常用可以簡單快速將照片做成會動的 GIF 圖片的網站喔!
Gifmak網址:請點我請點我請用力點我!

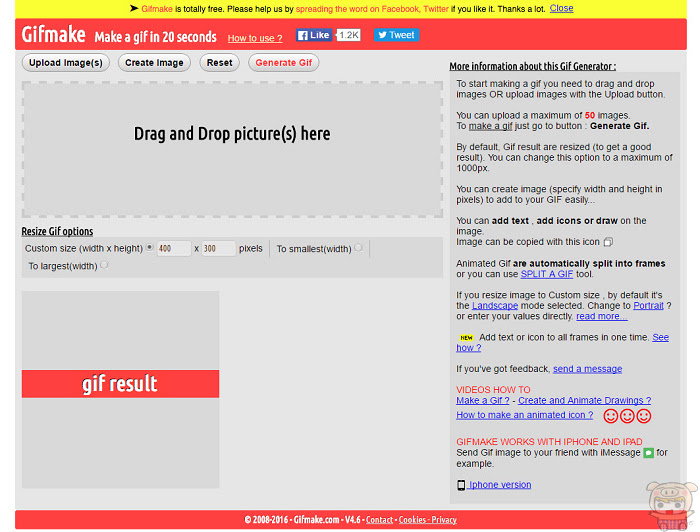
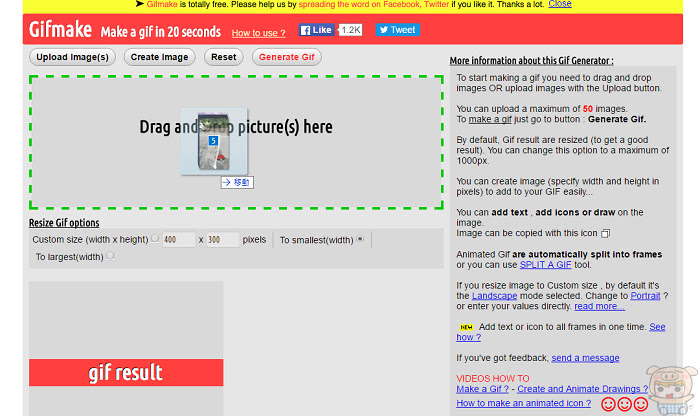
「Gifmak」是一個網頁版的 GIF 生成工具,可以把「圖片」變成「GIF」,使用步驟也很簡單,直接把你要的內容圖片全部丟入網頁中,讀取完之後,可以在上面針對播放的時間做調整,甚至可以透過他內建的編輯器來做一些重點的選擇、加上一些可愛的圖案。

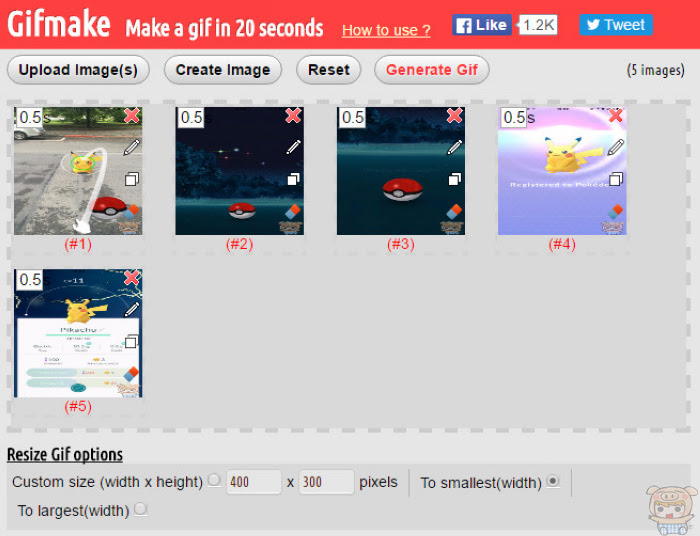
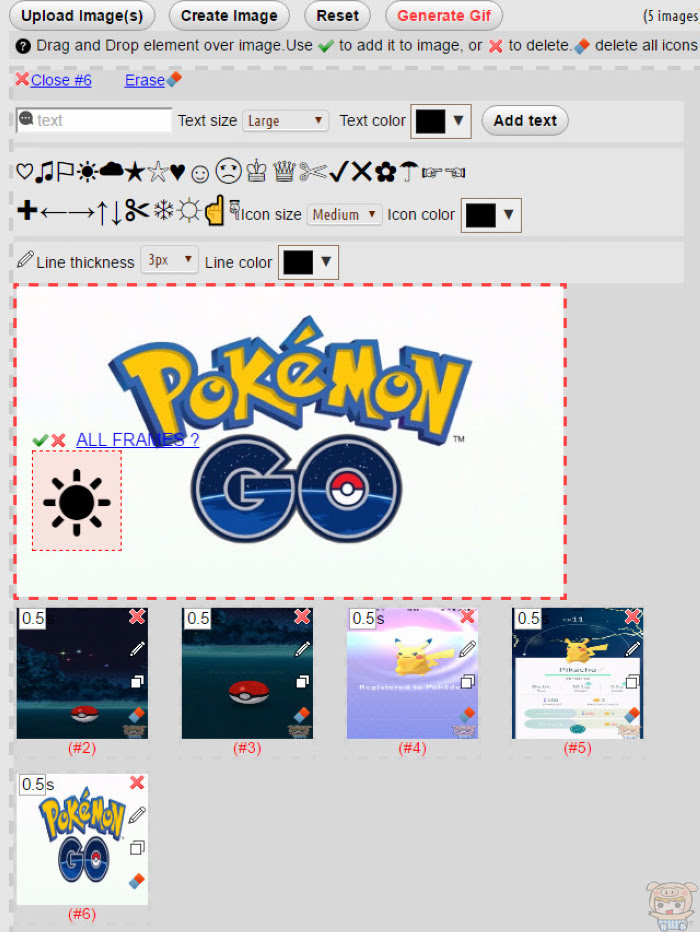
上傳照片後可以透過拖曳的方式來決定圖片的順序(目前這個功能時好時壞,建議上傳時就直接決定好順序),左上角的數字是決定出現的秒數。

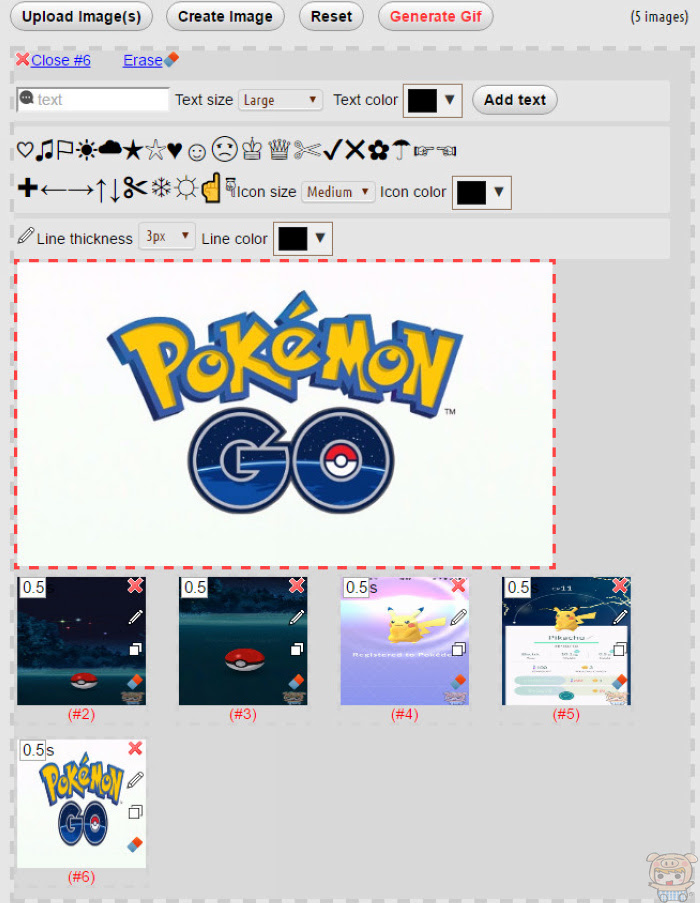
對圖片點擊或是點選照片上的鉛筆後,會進入簡易的編輯頁面。

如果選擇加入圖片後,網站會問你是不是要加入到每一張圖中,如果你要的話,就點選「ALL FRAMES」來全部新增。

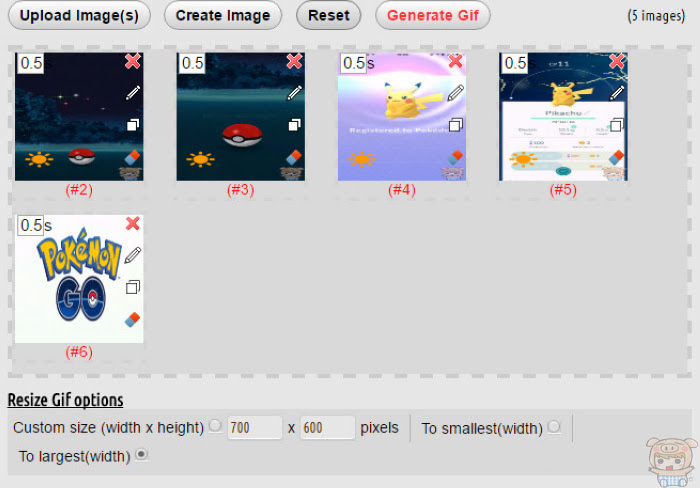
而圖片也可以做顏色上的調整,全部設定完成就會顯示在圖片上囉!最後當你確定完成,想要準備輸出 製作 GIF 圖片前,要先在下方設定輸出的解析度,這部分小宇習慣直接選擇 Largest 的選項以原本照片解析度輸出,輸入完解析度之後,就點選最上面的紅色框框「Generate GIF」即可。

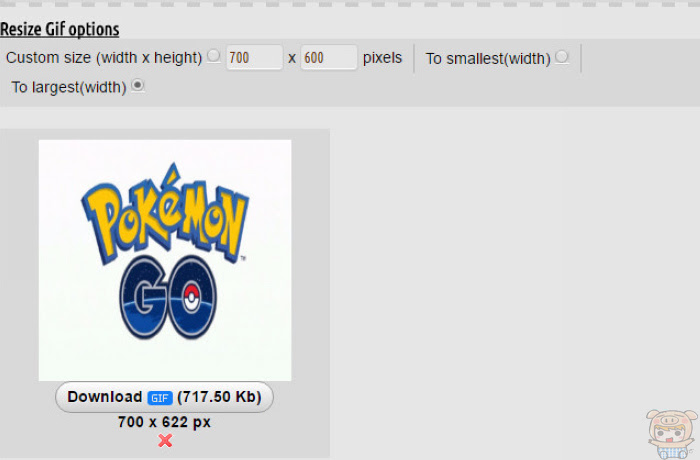
接著左下角的格子就會出現你製作好 GIF 預覽圖,確認沒有問題後,點選 Download 就可以開始進行下載了。

下載完成的 GIF 圖片就可以隨意分享到各個平台上囉!

編輯:蔡小宇









